Inserting and Editing Text
Editorial history.
Created by WT 08/08/12
Edited by WT to insert text and pictures 19/08/12
Here you can find help on editing text, tables, headings, links and lists in the wiki.
Contents
Formatting Text
Leave blank lines to separate paragraphs. You can use [[br]] to force linebreaks into paragraphs, but this is rarely necessary -- returns behave as you'd expect from any text editor.
Normally, you'll just get plain, left-aligned text. To do anything more creative to your text, you'll probably need to put some sort of markup on both sides of your special text. For example, two single quotes (which look remarkably like double quotes but which won't work) around ''something'' will give you something; three single quotes around '''something else''' gives you something else bolded.
||<rowbgcolor="#FFCCFF" tableborder="1"> Desired effect || You type || The page displays: ||
|| bold ^(enclose with three single quotes)^ || '''bold''' || bold ||
|| italics ^(enclose with two single quotes)^ || ''italics'' || italics ||
|| bold italics ^(enclose with five single quotes)^ || '''''bold italics''''' || bold italics ||
|| underlined ^(enclose with two underscores)^ || <u>underlined</u> || underlined ||
|| superscript ^(enclose with carets)^ || a^2^ + b^2^ = c^2^ || a^2^ + b^2^ = c^2^ ||
|| subscript ^(enclose with two commas)^ || H,,2,,O || H,,2,,O ||
|| strikethrough ^(enclose with --X and X--)^ || I am --XnotX-- available. || I am --XnotX-- available. ||
|| force a carriage return ^(br)^ || I am on [[br]] two lines || I am on br two lines ||
|| preformatted (ignores wiki markup) ^(enclose in three curly braces)^ || {{{ ''not italic'' }}} || ''not italic'' ||
|| centered ^(enclose in --> arrows <--)^ || --> centered text <-- || --> centered text <-- ||
Examples
1. To center your text, you need to put the symbols "-->" and "<--" around the text. For example, if you want to center "I am centered.":
||<rowbgcolor="#FFCCFF" tableborder="1"> You type ||<width="300">The page displays: ||
||-->I am centered.<-- nbsp nbsp || -->I am centered.<--||
2. To mix up some markup, using bold and italics, see below:
||<rowbgcolor="#FFCCFF" tableborder="1"> You type ||The page displays: ||
||Here's some '''''bold and italics;'' now just bold only.''' || Here's some bold and italics; now just bold only. ||
3. To insert text (inline) without formatting, in a monospace font, use three curly braces like this:
||<rowbgcolor="#FFCCFF" tableborder="1"> You type || The page displays: ||
|| {{{'''No''' markup here! }}}||'''No''' markup here! ||
- Note: To show an example of code (unformatted text) in a rectangular box, put the three "opening" curly braces at the end of the line immediately above the code and the three "closing" curly braces at the beginning of the line immediately below the code.
As a very advanced tip for those who are absolutely sure that their formatting is correct, but strange things are happening: Often when simple style markup (like italics and bold) is screwy in really odd ways, it is because there is an apparently unrelated style that is either not closed or improperly closed in a table before the section you're having problems with. The broken style in the table doesn't go beyond the end of the table cell, but it does mess with how the rest of the entry is rendered in odd, non-obvious ways. Fix the markup in the table, and the rest of the page should look fine.
Help with Linking
Simple Rule
For pages inside the wiki, use brackets with quotes. For pages outside the wiki, use brackets without quotes. Example: [http://forums.somethingawful.com/]
Pages inside the wiki
If you enclose the name of another page in square brackets and double quotes [[like this|like this]], it will make a link to that page. To have it display with alternative text, write it [[like this| with the display stuff here]].
Within a Page
First you must set an 'anchor'. So, say you're on the coffee section of a page. You place an anchor here with the label coffee by putting [[Anchor(coffee)]] by that area. Then you can create a link to that section by putting [#coffee Text for the link here] wherever you'd like on the page. Clicking on the link will take you directly to that section. For example: There has been an anchor with the label end placed at the very end of this page. If I write [#end the end of the page!] it displays as: [#end the end of the page!] Go ahead and click on it :)
URLs and Inline Images
There are several ways to insert external references[1] into the text:
* URLs (website addresses) written as part of the text * URLs in [brackets]. * Email addresses
If the URL ends in an image extension (".gif", ".jpg" or ".png"), the wiki will display that image instead of a link to that image.
If you enter URLs into normal text, the wiki might have a hard time telling what's part of your URL and what isn't. There are three ways to force the ending of an URL:
* put a space after the URL * put a new line after the URL * use the bracketed URL syntax
Of these, the bracketed URLs are generally preferred, as it will be easier for other editors to identify and you can use alternate text to make it prettier.
The supported URL protocols are: `http`, `https`, `ftp`, `nntp`, `news`, `mailto`, `telnet`, and `file`.
When to make links to non-existent pages
Link to a (non-existent) page only when you think it would be a good page to have on the wiki. Links should be made to places where useful information could go. It's okay to have links to nowhere, but links should be kept reasonable.
So, when you make a page, say Central Park, you should do a search to see what pages refer to "central park". Then add links to your new page, appropriately and reasonably. You might need to fix links to say, "Downtown Central Park", to point to your page. You don't have to link a page every time it appears in the text -- once is usually enough. And not every page that mentions Central Park needs to include a link to it; use your discretion to decide where a link would be useful.
Help with Headings
Section Headings
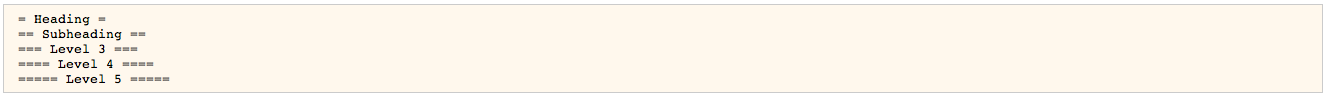
You can create headings by starting and ending a line with one to five equal signs (=) on each side -- the less you use, the bigger the heading. The heading text is between those markers, separated by a single space.
Headings are useful because they help divide a page's content. Headings also show up in the __TOC__ macro, thus improving readability on longer pages. Headings, when used next to a thumbnailed image, "clear" the text and create a functional break in the text flow.
For more information on the possible markup, see Help with Editing.
For examples of headings:
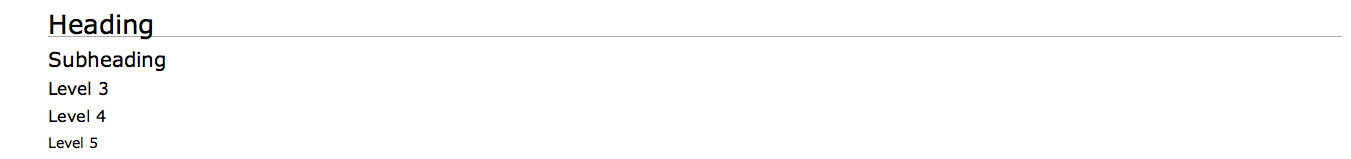
Would give you:
To ensure that the Table of Contents displays correctly, make sure you nest your headings in order from largest to smallest if you're trying to organize the content. You'll want to use the biggest header, = Big one =, for creating your initial sections and smaller headers for subsections.
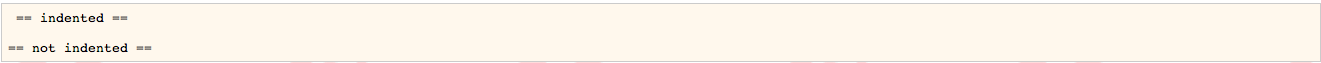
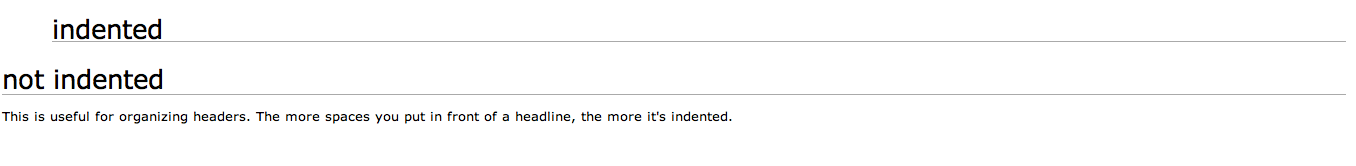
To indent a headline just put a space (or multiple spaces) in front of it:
Would display as:
This is useful for organizing headers. The more spaces you put in front of a headline, the more it's indented.
Horizontal Rules
You can insert a horizontal rule by placing a series of hyphens into the page:
{{{
hey!
something else.
}}}
displays as:
hey!
something else.
As long as there are 4 or more hyphens, the number of hyphens doesn't matter; two or three hyphens becomes a long dash (---).
Help with Lists
Starting a line with a space will indent the line; starting with more spaces indents the line even more.
To get bulleted list items, start a line with space and an asterisk " *"; to get numbered items, start it with a space and a number template " 1.", " a.", " A.", " i." or " I.". To start a numbered list with a certain initial value, append "#value" to the number template.
To nest lists of different levels, you indent the list items with more spaces. All items with the same level of indentation belong to the same list or sublist. Because of this, you cannot change the style of a list after you started it.
Another form of list, a "definition list", can be created by items of the form <whitespace>term:: definition; note that the term cannot currently contain any wiki markup.
For more information on the possible markup, see Help with Editing.
Indentation
The wiki code is in the box, and how it ends up being displayed is shown below:
{{{
If you indent text
like this, then it is indented in the output you can have multiple levels of indentation
}}}
If you indent text
like this, then it is indented in the output you can have multiple levels of indentation
Bulleted Lists
The wiki code is in the box, and how it ends up being displayed is shown below:
{{{
And if you put asterisks at the start of the line
* you get a
* bulleted
* list
* which can also be indented
* to several levels
}}}
And if you put asterisks at the start of the line
* you get a
* bulleted
* list
* which can also be indented
* to several levels
Numbered Lists
The wiki code is in the box, and how it ends up being displayed is shown below:
{{{
A numbered list, mixed with bullets:
1. one
1. two
1. one
* bullet 1
* bullet 2
1. two
1. three
* bullet
1. one
}}}
A numbered list, mixed with bullets:
1. one
1. two
1. one
* bullet 1
* bullet 2
1. two
1. three
* bullet
1. one
{{{
Variations of numbered lists
* Lowercase roman i. one i. two * Uppercase roman (with start offset 42) I.#42 forty-two I. forty-three * Lowercase alpha a. one a. two * Uppercase alpha A. one A. two
}}}
Variations of numbered lists:
* Lowercase roman i. one i. two * Uppercase roman (with start offset 42) I.#42 forty-two I. forty-three * Lowercase alpha a. one a. two * Uppercase alpha A. one A. two
Definition Lists
The wiki code is in the box, and how it ends up being displayed is shown below
{{{
term:: definition another term:: and its definition
note:: definitions don't work if you don't use a space at the start of the line!
}}}
term:: definition another term:: and its definition
note:: definitions don't work if you don't use a space at the start of the line!
Help with Tables
Table Markup
To create a table, you start and end a line using the table marker "||". Between those start and end markers, you can create any number of cells by separating them with "||". To get a centered cell that spans several columns, start that cell with more than one cell marker. Adjacent lines of the same level of indentation (i.e. number of spaces) containing table markup are combined into one table.
Attributes
General Attributes
Apart from the option to repeat table markers to get cells spanning across several columns, you can directly set many HTML table attributes. Any attributes have to be placed between angle brackets <...> directly after the cell marker. If you use more than one of these attributes, they should be separated by a space.
The options are the following:
||Attribute:||Function:|| || <width="50%">|| Changes the width of the cell, in this case to 50% of the width of the table.|| || || Note that changing the width of a cell will change the default width for the column as well.|| || <colspan="2"> || Makes the cell span multiple columns horizontally, in this case 2 columns.|| || <rowspan="3"> || Makes the cell span multiple rows vertically, in this case 3 rows.|| || <align="left"> || Makes the text, images, etc. in the cell align to the left -- this is the default.|| || <align="center"> || Makes the text, images, etc. in the cell centered.|| || <align="right"> || Makes the text, images, etc. in the cell align to the right.|| || <valign="top"> || This changes the vertical alignment of the text so it is at the top of the cell.|| || <valign="bottom"> || This changes the vertical alignment of the text so it is at the bottom of the cell.|| || || Note that there is no option for vertical alignment "middle", this is always the default.|| || <bgcolor="#XXXXXX"> || This changes the background color of the cell, see Help with Colors||
Remember that to include multiple attributes you enclose all attributes into the same set of angle brackets for the cell. So to have a cell aligned to the right, spanning seven rows, and with a Lavender Blush background, you would use this attribute: <align="right" rowspan="7" bgcolor="LavenderBlush">.
If you use several conflicting options like <valign="top" valign="bottom">, the last option wins.
Row and Table Attributes
You can also set the attributes for a row of cells, or for an entire table, by prefixing the name of the attribute with table or row. If you want to set an attribute for the whole table, you should probably do it in the first cell of the table. Possible tags:
||Attribute:||Function:|| || <rowbgcolor="#XXXXXX"> || Sets the background color for the row of the cell.|| || <tablewidth="50%">|| Changes the width of the table, in this case to 50% of the screen.|| || <tablebgcolor="#XXXXXX"> || Alter the background color for the entire table.|| || <tableborder="1"> || Adds a border to the table.|| || <tablebordercolor="#XXXXXX"> || Changes the color of the border lines.|| || <tableclass="classname"> || Set a CSS class for the table.||
Note that cell attributes (such as bgcolor) take dominance over row attributes (such as rowbgcolor) which in turn are dominant over the table attributes (such as tablebgcolor). In addition, in a series of conflicting tags, the last one is dominant.
Shorthand Attributes
In addition to these you can use a shorthand markup, which is a little bit harder to read but is good for wiki-ninjas to quickly change a table. These attributes only apply to a single cell rather than a row or the entire table.
The wiki-like markup has the following options:
||Attribute:||Function:|| || <50%>|| Changes the width of the cell, in this case to 50% the screen.|| || <-2> || Makes the cell span multiple columns horizontally, in this case 2.|| || <|3> || Makes the cell span multiple rows vertically, in this case 3.|| || <(> || Makes the text, images, etc. in the cell aligned to the left, this is default.|| || <:> || Makes the text, images, etc. in the cell centered.|| || <)> || Makes the text, images, etc. in the cell aligned to the right.|| || <^> || This changes the vertical alignment of the text so it is at the top of the cell.|| || <v> || This changes the vertical alignment of the text so it is at the bottom of the cell.|| || || Note that there is no option for vertical alignment "middle", this is always the default.|| || <#XXXXXX> || This changes the background color of the cell, see Help with Colors||
If you use several conflicting options like <(:)>, the last option wins. Also, the non-shorthand tags may be included in the same tag as shorthand. This allows the use of named colors (such as LavenderBlush) with shorthand, and allows users unfamiliar with the system the ability to simply overwrite the shorthand by adding attributes following the short hand.
Examples
{{{
General table layout and HTML like options:: ||||||<tablewidth="80%" bgcolor="#DDDDDD">Heading|| ||cell 1||cell 2||cell 3|| ||<rowspan="2"> spanning rows||||<bgcolor='#E0E0FF'> spanning 2 columns|| ||<rowbgcolor="#FFFFE0">cell 2||cell 3|| The same with shorthand attributes:: ||||||<tablewidth="80%" #DDDDDD>Heading|| ||cell 1||cell 2||cell 3|| ||<|2> spanning rows||<-2#E0E0FF> spanning 2 columns|| ||<rowbgcolor="#FFFFE0">cell 2||cell 3|| Cell width:: || narrow ||<:85%> wide || Spanning rows and columns:: ||<|2> 2 rows || row 1 || || row 2 || ||<-2> row 3 over 2 columns || Alignment:: ||<tableborder="1">||<^> top <^>|| || ||<(> left <(>||<:> centered <:>||<)> right <)> || || ||<v> bottom <v>|| || Colors:: ||<#FF8080> red ||<#80FF80> green ||<#8080FF> blue ||
and now a table with a border:
||<tableborder="1">item one||item 2||
}}}
General table layout and HTML like options:: ||||||<tablewidth="80%" bgcolor="#DDDDDD">Heading|| ||cell 1||cell 2||cell 3|| ||<rowspan="2"> spanning rows||||<bgcolor='#E0E0FF'> spanning 2 columns|| ||<rowbgcolor="#FFFFE0">cell 2||cell 3|| The same with shorthand attributes:: ||||||<tablewidth="80%" #DDDDDD>Heading|| ||cell 1||cell 2||cell 3|| ||<|2> spanning rows||<-2#E0E0FF> spanning 2 columns|| ||<rowbgcolor="#FFFFE0">cell 2||cell 3|| Cell width:: || narrow ||<:85%> wide || Spanning rows and columns:: ||<|2> 2 rows || row 1 || || row 2 || ||<-2> row 3 over 2 columns || Alignment:: ||<tableborder="1" tablewidth="40%">||<^> top <^>||brbr|| ||<(> left <(>||<:> centered <:>||<)> brright <)>brbr || || ||<v> bottom <v>||brbr|| Colors:: ||<#FF8080> red ||<#80FF80> green ||<#8080FF> blue ||
and now a table with a border:
||<tableborder="1">item one||item 2||
- ↑ The opposite of external references are the internal A Page in the Wiki links.